Wordpress Plugin - Listings Showcase - How to display listings details page instead of pop up
The Listings Showcase is a great way to feature certain categories of listings or even specific property listings on your website.
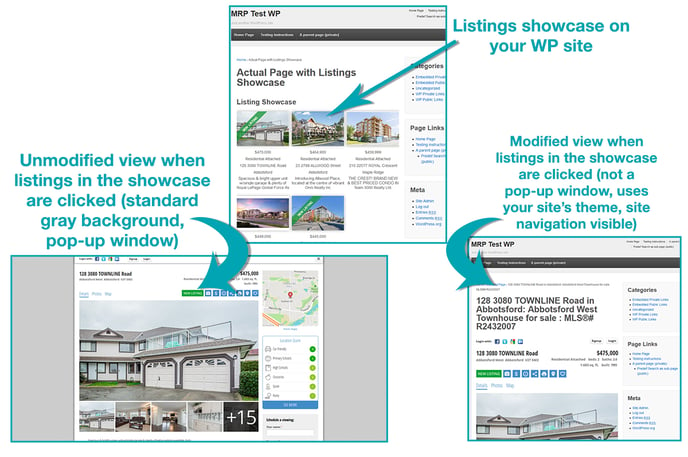
By default, when a listing in a showcase is clicked, it opens a pop-up window to display the details of that listing.
This set of instructions tweaks that behavior a bit and will instead allow you to open the listings details page as a page on your website (i.e., your website's header, sidebars, banners, etc will be visible along with the listings details). This helps make navigation easier for your site visitors, and helps to maintain a consistent look when listings are being viewed on your website.

Please note that this change will require you to complete the following tasks:
- Part 1: Create/Assign a main "backend" page that has the MRP Listings shortcode.
- Part 2: Create/Assign a page where your Listings Showcase will be displayed for your site's visitors.
- Part 3: Edit the Listings Showcase code
-- PART 1 --
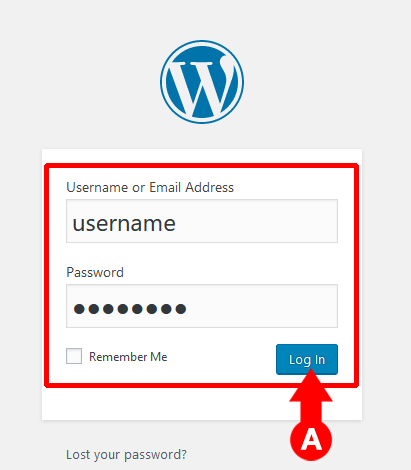
1 - On WordPress
- A. Log in to your WordPress account.

2 - On the Dashboard
- A. On the left sidebar of your WordPress dashboard, navigate to Pages > Add New.
.jpg?width=336&height=452&name=A9yKo47G9tJCd4iRUL3YffcMO6tIuk8DKA%20(1).jpg)
3 - Creating the Backend Page
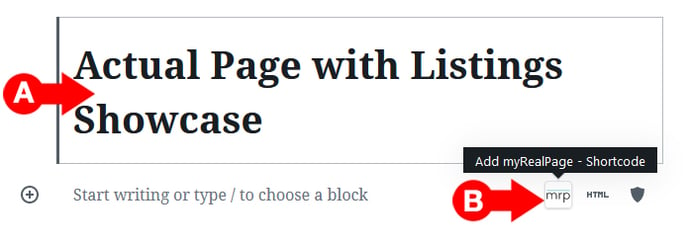
- A. Click on the myRealPage Shortcode icon, either by hovering on the icon in the main text editor area, or by clicking on the "+" icon on the upper left corner, and selecting the MRP icon.
.jpg?width=688&height=360&name=WhD87EK9y-pflRAnmFUqwqU4AGWqWrN3jg%20(1).jpg)
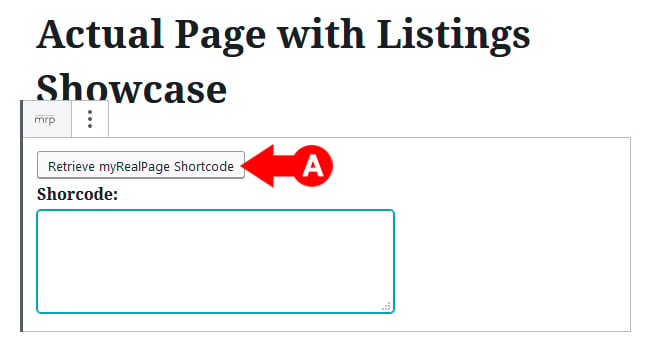
4 - Setting up the Backend Page
- A. Assign a title to your Backend Page. Please take note of this title and the URL it will automatically generate later on.
- B. Click on the Retrieve myRealPage Shortcode button. This will open a pop-up window. (Please note that you will be asked to log in to your myRealPage account, if you are not already logged in.)
.jpg?width=655&height=300&name=zQifWVaynrjuHmCcwVSj2zU_CnTRXWK1aw%20(1).jpg)
5 - Search Forms
- A. In the pop up window, and once logged in, click on the Search Forms tab at the top.
- B. In the Choose a search form dropdown menu, select ** LIST IDX SEARCH (RESPONSIVE) **
- C. Click on the Generate Shortcode button. This will open a small window with some code.
6 - Embeddable shortcode window
- A. In the Embeddable shortcode window, click on the Send to Wordpress button. This will close your pop up windows and take you back to the WordPress editor.
.jpg?width=688&height=906&name=njENi8e7PP9CYeZzps7SzhMgLeSxUId_Yg%20(1).jpg)
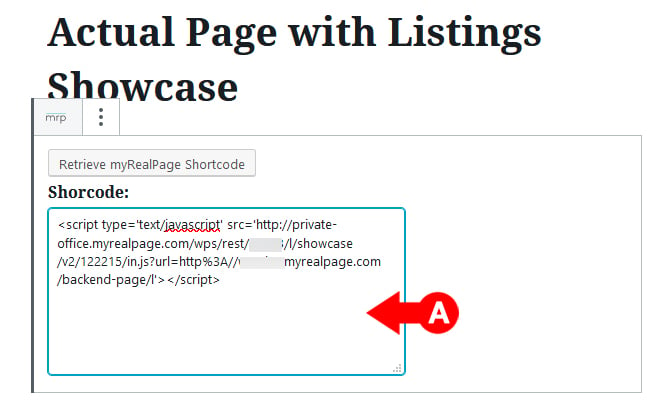
7 - Finishing the Backend Page
- A. The shortcode will be automatically added to the space provided.
- B. Click on the Publish button on the upper right corner.
.jpg?width=688&height=359&name=xy9wxaxgDdqEmPLdMQT6gO5aQnQt3rvCeQ%20(1).jpg)
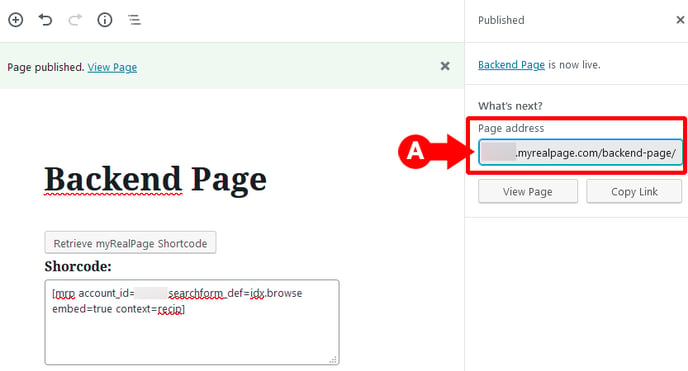
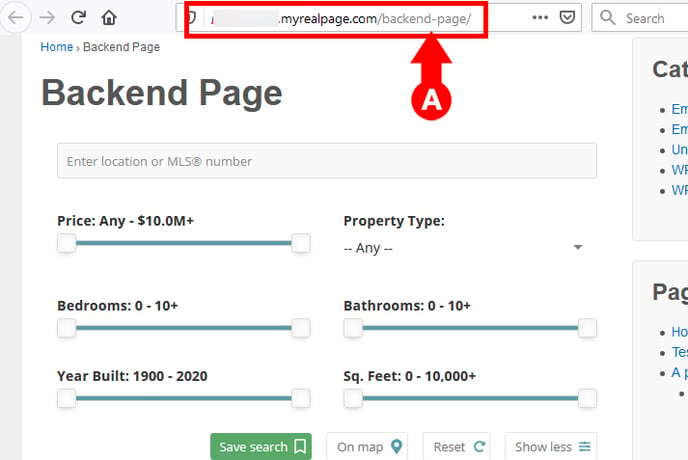
8 - Take note of the URL/web address
A. Please take note of the URL/web address for the backend page you have just created, as you will need this towards the later on. You can copy and paste this onto a word or text document, etc. After taking note, please proceed to Part 2.
(From inside the WordPress page editor)

(When the created page is viewed on your browser)

-- PART 2 --
9 - On the Dashboard Again
- A. On the left sidebar of your WordPress dashboard, navigate to Pages > Add New.
.jpg?width=336&height=452&name=RwizZlVRmT8-oWrc10hYJizwzkD5HGSfSw%20(1).jpg)
10 - Creating the Page with Listings Showcase
- A. Assign a title to your Listings Showcase Page.
- B. Click on the myRealPage Shortcode icon, either by hovering on the icon in the main text editor area, or by clicking on the "+" icon on the upper left corner, and selecting the MRP icon.

11 - Setting up your Listings Showcase
- A. Click on the Retrieve myRealPage Shortcode button. This will open a pop-up window. (Please note that you will be asked to log in to your myRealPage account, if you are not already logged in.)

12 - In the Pop up window
- A. Click on the Listings Tools link in the upper left corner.
13 - In the myRealPage Listings Tools window
- A. Click on the Listing Showcases link.
14 - Selecting your showcase
- A. If you have already previously created listing showcases, locate the showcase you want to use on your Wordpress site, and click on the [Wordpress Embed Code] link. This will open another pop up window.
- B. In case you have not yet created a showcase, simply click on the +New Showcase button in the upper right corner. (For instructions on creating your showcase, please click here and follow steps 4 to 5 before proceeding.)
15 - Generating Your WP Embed Code
- A. CRUCIAL: In the first text box, enter the full URL of the backend page you have created in Part 1: Step 8.
- B. Next, click anywhere within the larger text box with the code in it. This will automatically update your Listings Showcase embed code to one you can use. Please copy this code by using the Select All + Copy functions (press CTRL + A, then CTRL + C on your PC, or Command + A, then Command + C on your Mac).
- C. Close the pop up and return to your Wordpress editor.
16 - Back on your WP Page Editor
- A. Paste the code you copied in Step 15-B into the text box. (Press CTRL+V on your PC or Command+V on your Mac)
- Note: If you choose to publish the page at this point, it will only produce the default version of the Listings Showcase.

-- PART 3 --
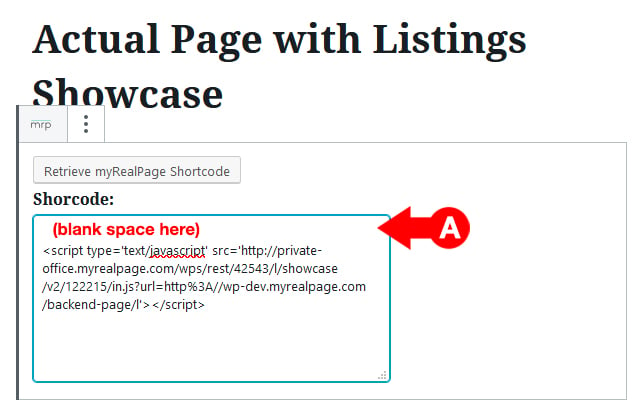
17 - Modifying the embed code
- A. In the text box where you just pasted the code in, add a blank line to the top/before the code by moving your cursor to the very start of the code, and pressing enter/return on your keyboard.

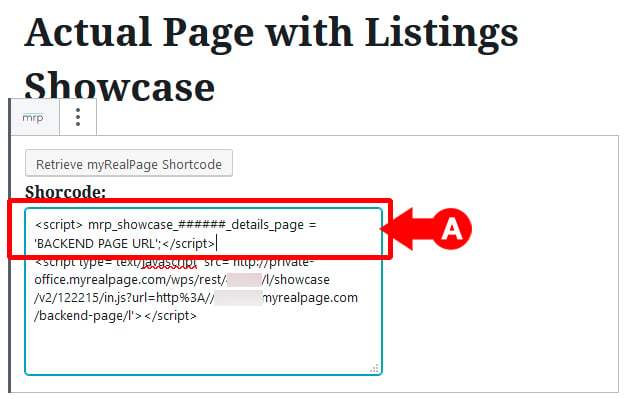
18 - Insert new code
- A. Copy the following code and paste it into the blank line you just created:
<script> mrp_showcase_######_details_page = 'BACKEND PAGE URL';</script>

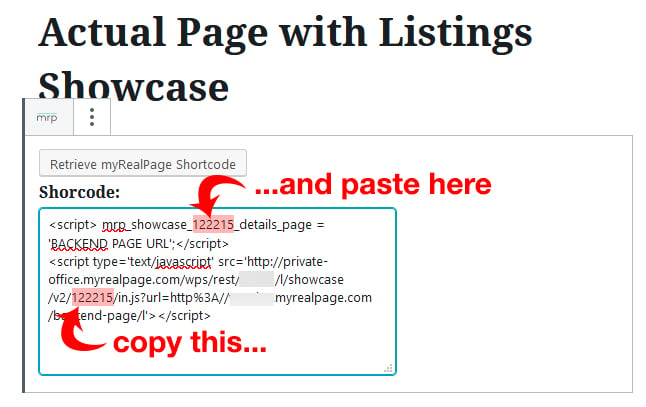
19 - Replace the showcase ID value
- Replace ###### with the showcase ID which you can find already included in the existing code.
- PLEASE NOTE THAT THESE DIGITS WILL BE UNIQUE FOR EACH LISTINGS SHOWCASE YOU CREATE. In the image below, we are using the showcase ID "122215" only as an example. These digits will be different for you.

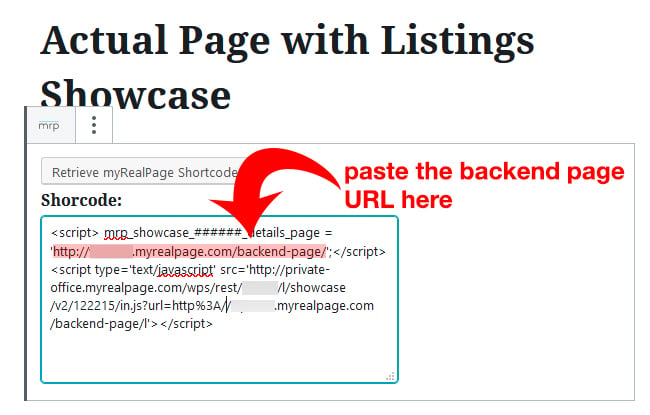
20 - Add the backend page URL
- Replace BACKEND PAGE URL with the full URL of the backend page that you created back in Part 1: Step 8.

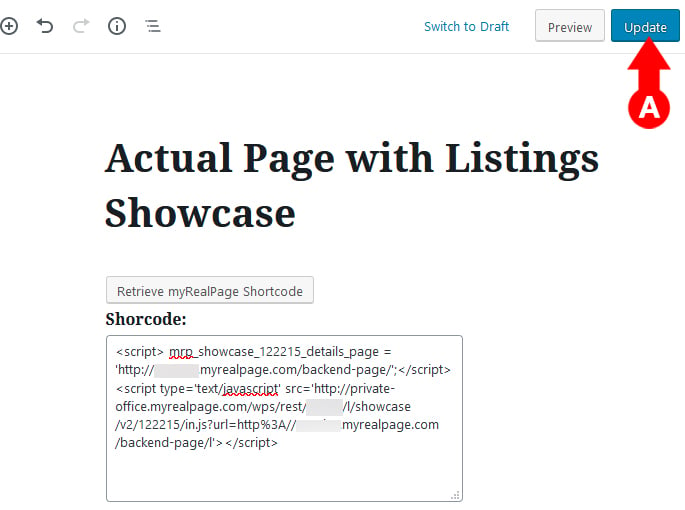
21 - Publish
- A. Your modified Listings Showcase is now done! You can proceed to Publish or Update your page by clicking on the blue Publish/Update button in the upper right corner.

.jpg?width=688&height=908&name=LmoNSATu5JhASO2TlWbx_XSQcYzu5zTMFQ%20(1).jpg)
.jpg?width=688&height=712&name=tFDacp8wuA8Tm5SE1eAIcxu-95dxWhUxEA%20(1).jpg)


