How to Force a Listing Details URL for WordPress via myRealPage
By default, when a listing is clicked, it opens a pop-up window to display the details of that listing on a predefined page. You will now be able to open the listings detail under any page you create. This is a known workaround to make listings display correctly when using ELEMENTOR on WordPress.
This helps make navigation easier for your site visitors, and helps to maintain a consistent look when listings are being viewed on your website.
Note: This technique only works for the IDX listings (list IDX and predefined searches), and not for the "my listings" or "office listings" pages.
Please note that this change will require you to complete the following tasks:
- Part 1: Create/Assign a main "backend" page that has the MRP Listings shortcode.
- Part 2: Modify your settings within the MRP Private Office
-- PART 1 --
1 - On WordPress
- A. Log in to your WordPress account.

2 - On the Dashboard
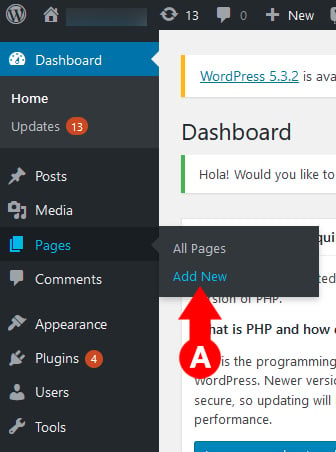
- A. On the left sidebar of your WordPress dashboard, navigate to Pages > Add New.

3 - Creating the Backend Page
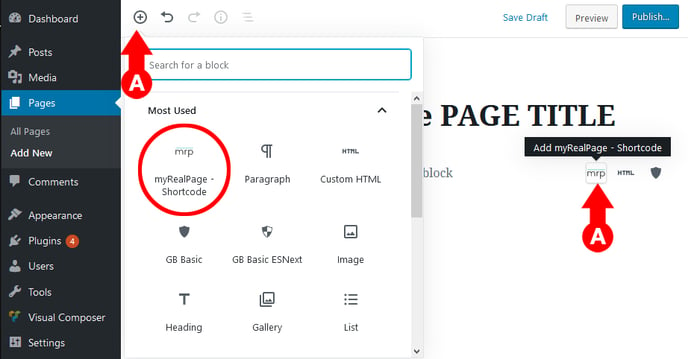
- A. Click on the myRealPage Shortcode icon, either by hovering on the icon in the main text editor area, or by clicking on the "+" icon on the upper left corner, and selecting the MRP icon.

4 - Setting up the Backend Page
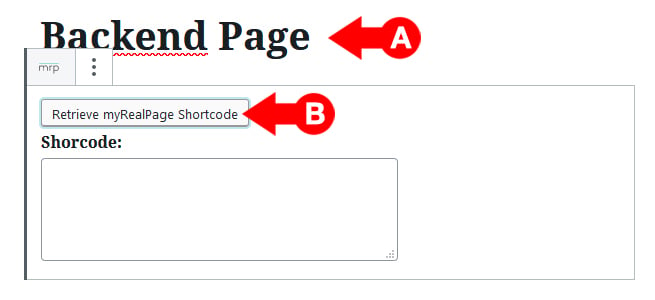
- A. Assign a title to your Backend Page. Please take note of this title and the URL it will automatically generate later on.
- B. Click on the Retrieve myRealPage Shortcode button. This will open a pop-up window. (Please note that you will be asked to log in to your myRealPage account, if you are not already logged in.)

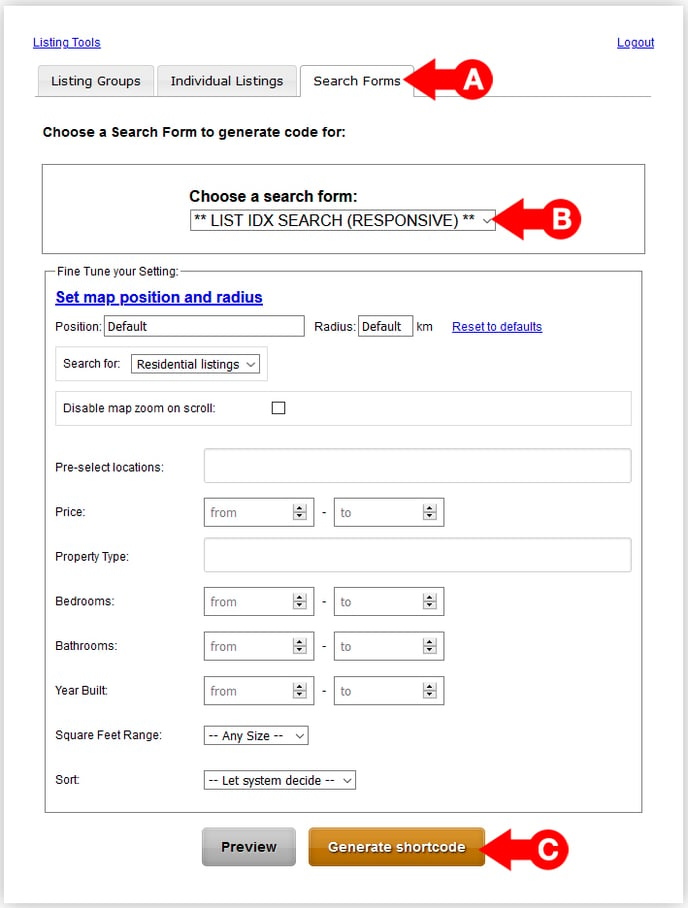
5 - Search Forms
- A. In the pop up window, and once logged in, click on the Search Forms tab at the top.
- B. In the Choose a search form dropdown menu, select ** LIST IDX SEARCH (RESPONSIVE) **
- C. Click on the Generate Shortcode button. This will open a small window with some code.

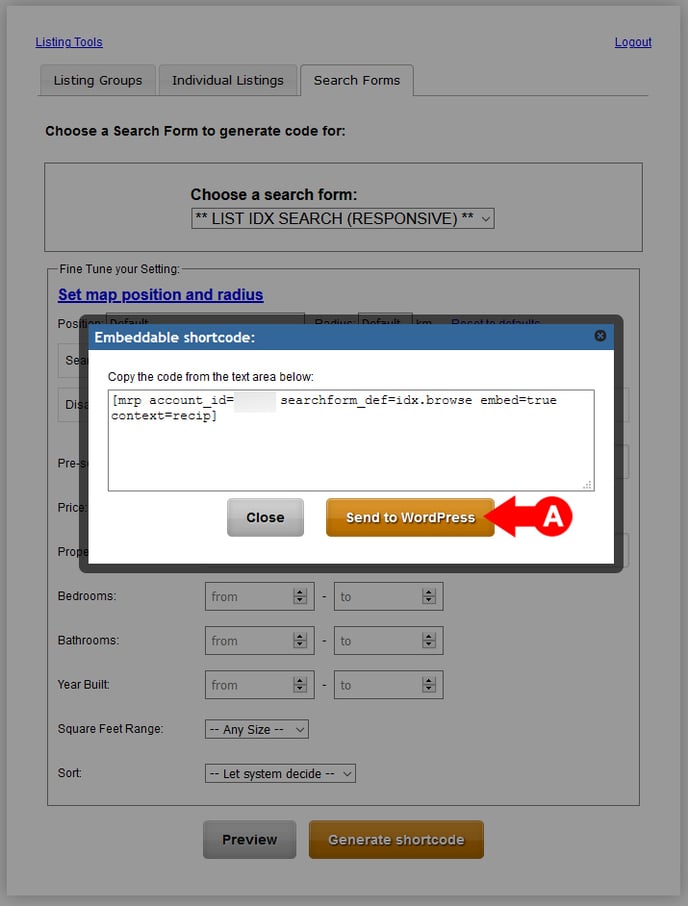
6 - Embeddable shortcode window
- A. In the Embeddable shortcode window, click on the Send to Wordpress button. This will close your pop up windows and take you back to the WordPress editor.

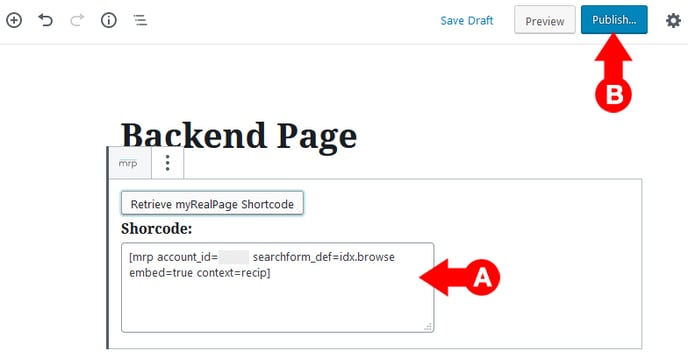
7 - Finishing the Backend Page
- A. The shortcode will be automatically added to the space provided.
- B. Click on the Publish button on the upper right corner.

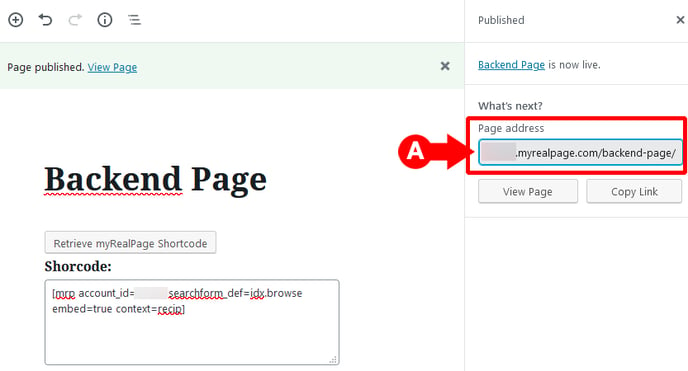
8 - Take note of the URL/web address
A. Please take note of the URL/web address for the backend page you have just created, as you will need this towards the later on. You can copy and paste this onto a word or text document, etc. After taking note, please proceed to Part 2.
(From inside the WordPress page editor)

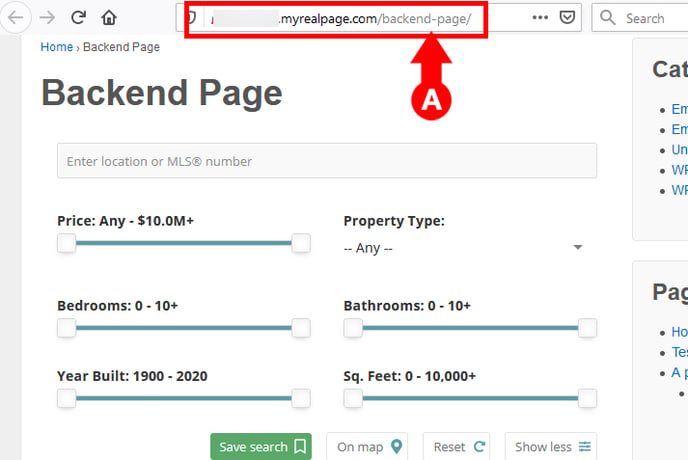
(When the created page is viewed on your browser)

-- PART 2 --
1 - Log in to Private Office:
- A. Enter the URL private-office.myrealpage.com
- B. Enter your username (the email address you used when signing up).
- C. Enter your password (which you chose during the sign-up process).
- D. Click Login.
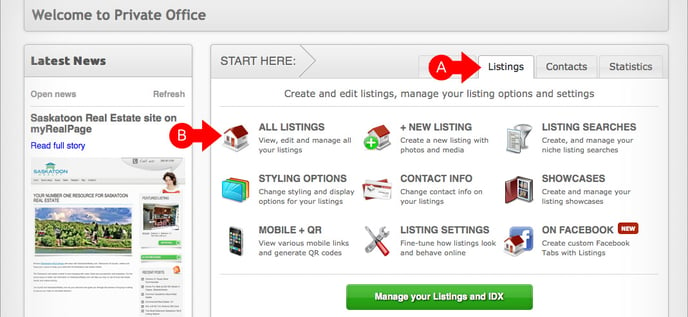
2 - From the Dashboard:
- A. Click on the Listings tab.
- B. Click on the All Listings icon.

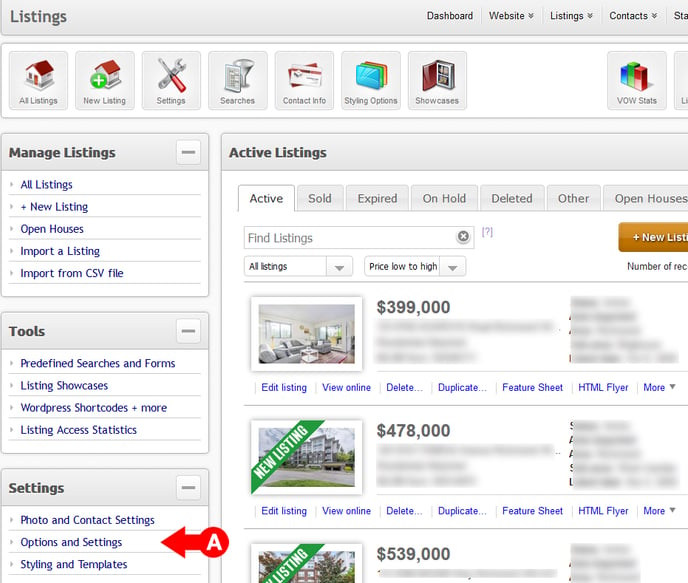
3 - On the Listings Page
- A. On the lefthand sidebar, click on the Options and Settings link.

4 - On the Options and Settings Page
- A. Make sure that you are on the General Settings tab.
5 - Under General Settings
- A. Scroll down the page until you find the option labeled Listing Details URL base - WordPress (Advanced)
- B. In the space provided, enter the URL of the backend page you have created in Part 1. In this example, it will be /backend-page/
- C. Click on the Save button.

