How to Embed YouTube Videos on your Website
This article will guide you on to embed a YouTube (or any other embeddable video) to your website.
1 - Navigate to "Websites" tab:
- Click on "Websites" to manage your website.

2 - Click on "Pages" on the left hand column:

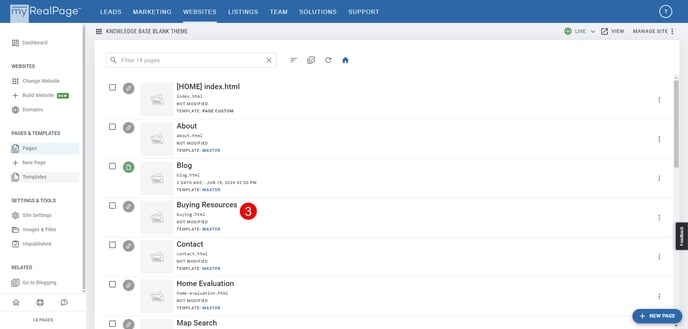
3 - Click on the page you want to add the video on:

4 - Click on the "EDIT" toggle in the bottom toolbar:

5 - Click on the "+" icon in the area you wish to add the video:

6 - Click on "WIDGETS" in the side column of the block library:

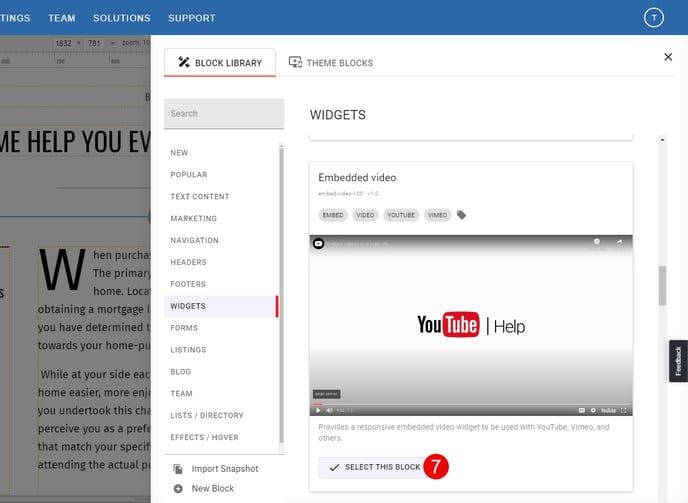
7 - Scroll down in the block library to the "Embedded Video" block, and click "SELECT THIS BLOCK":

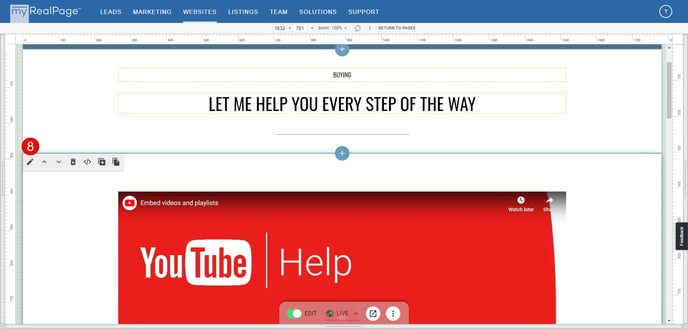
8 - While in Edit mode, click on the pencil icon on the Video block:

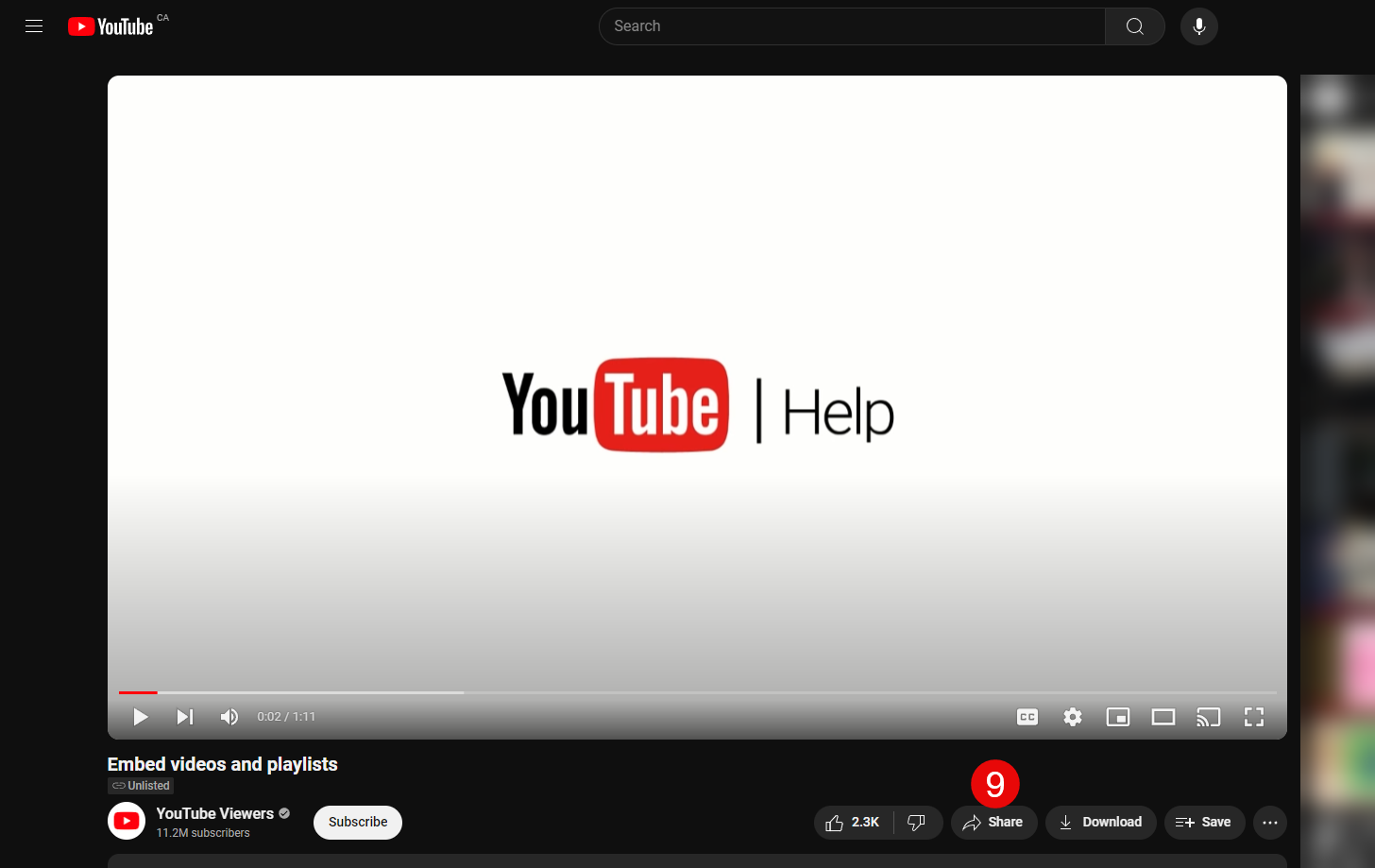
9 - Go to the YouTube video you wish to embed, and click the "Share" button below the video:

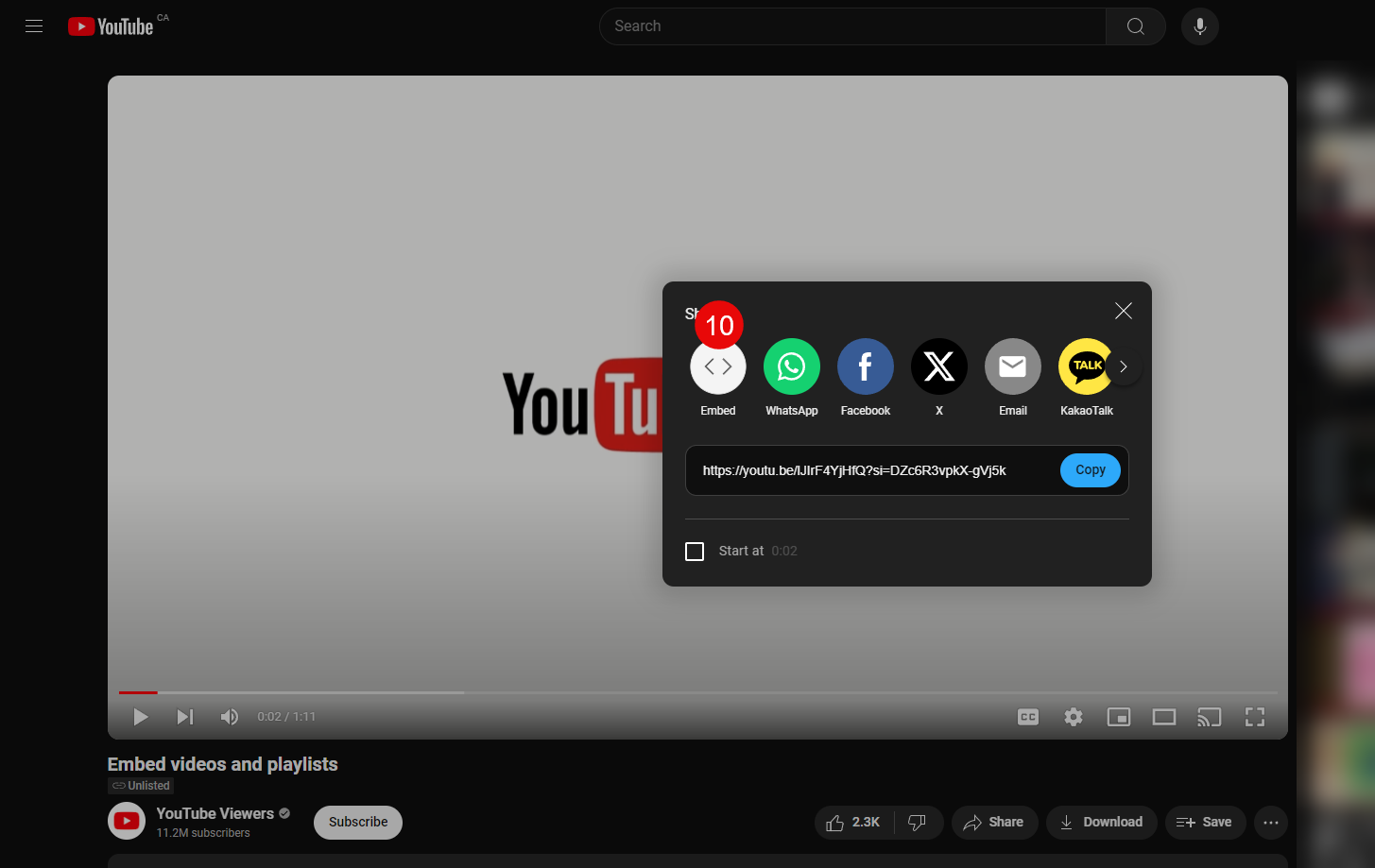
10 - Click on the "Embed" option in the pop-up prompt:

11 - Click on "Copy" in the bottom right corner to copy the embed code to your clipboard:

12 - Paste your video embed code in the "EMBED CODE" field, and save you changes:

- A. Aspect Ratio: Choose between 16x9 or 4x3 aspect ratios (Most videos will be 16x9).
- B. Save Changes: Either Apply and Save changes, or just Apply Changes to preview the changes in the editor before clicking SAVE in the bottom toolbar of the editor.