How To Change Fonts and Font Colors on blocksCMS Websites
How To Change Fonts and Theme Colors on blocksCMS Websites
1 - Log in to Private Office:
- A. Enter the URL private-office.myrealpage.com
- B. Enter your username (the email address you used when signing up).
- C. Enter your password (which you chose during the sign-up process).
- D. Click Login.

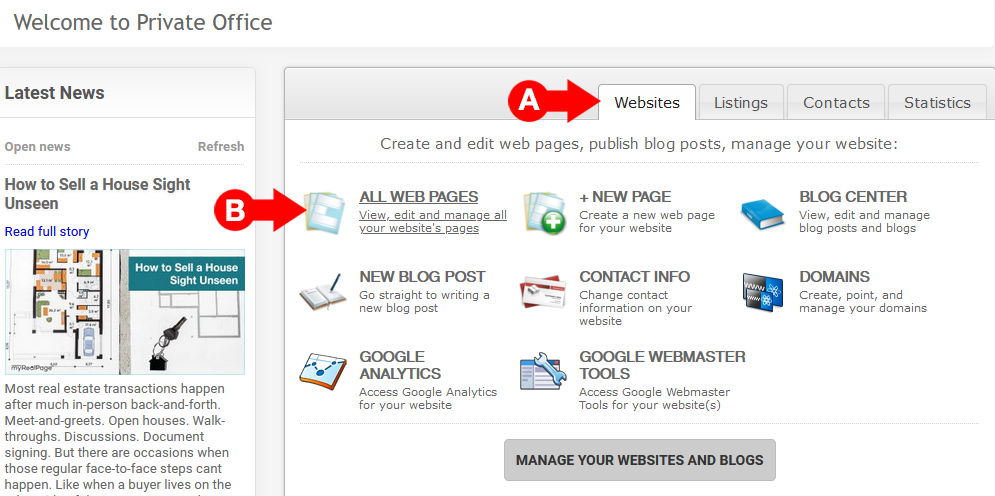
2 - On your Dashboard:
- A. Make sure you are on the Websites tab.
- B. Click on All Web Pages.

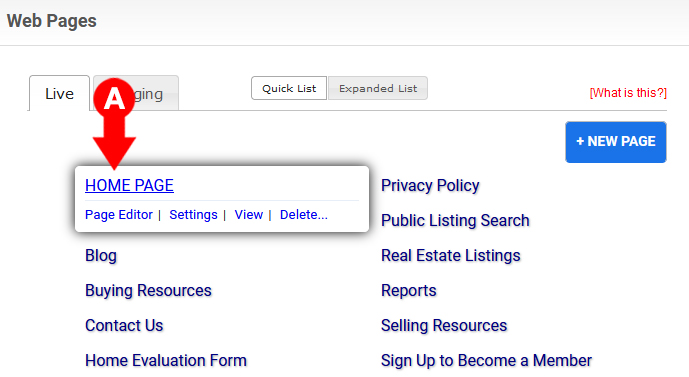
3 - Under Web Pages:
- A. Select Home Page to open the web page in the blocksCMS editor.

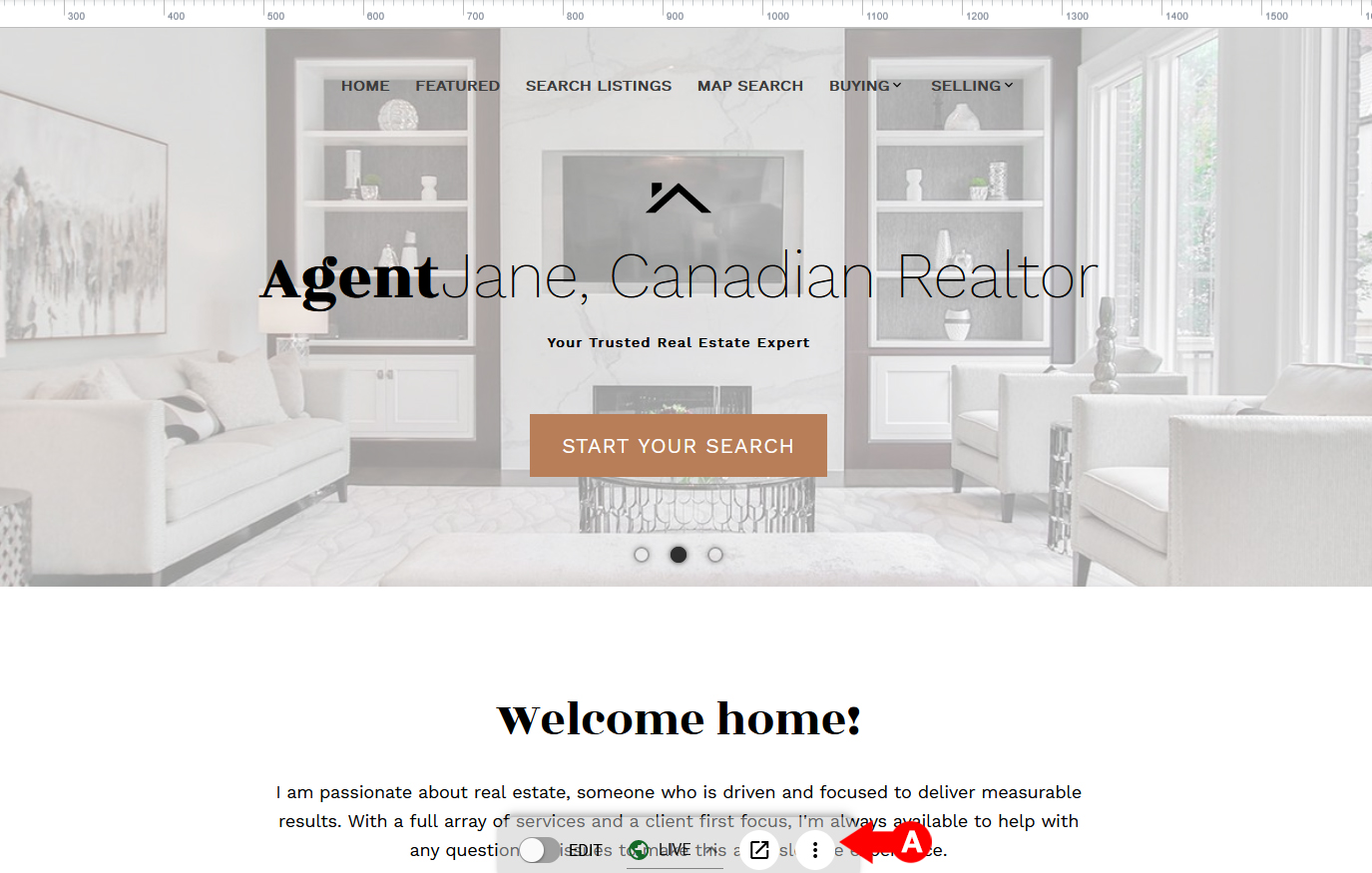
4 - In blocksCMS:
- A. Once the page is open, look down to the editing tab, and click on the three dots.

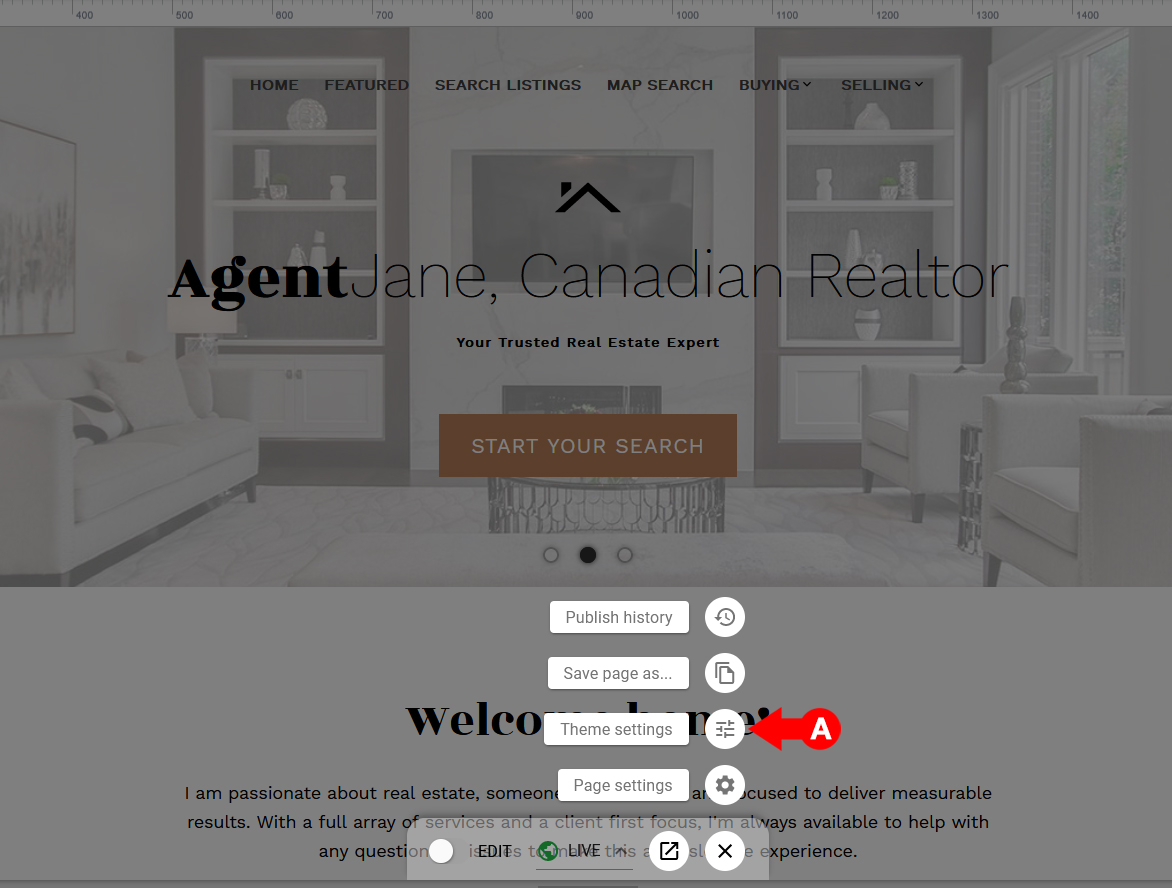
5 - In the Submenu:
- A. Select Theme Settings. ThIs will open the Theme Settings panel on your screen.

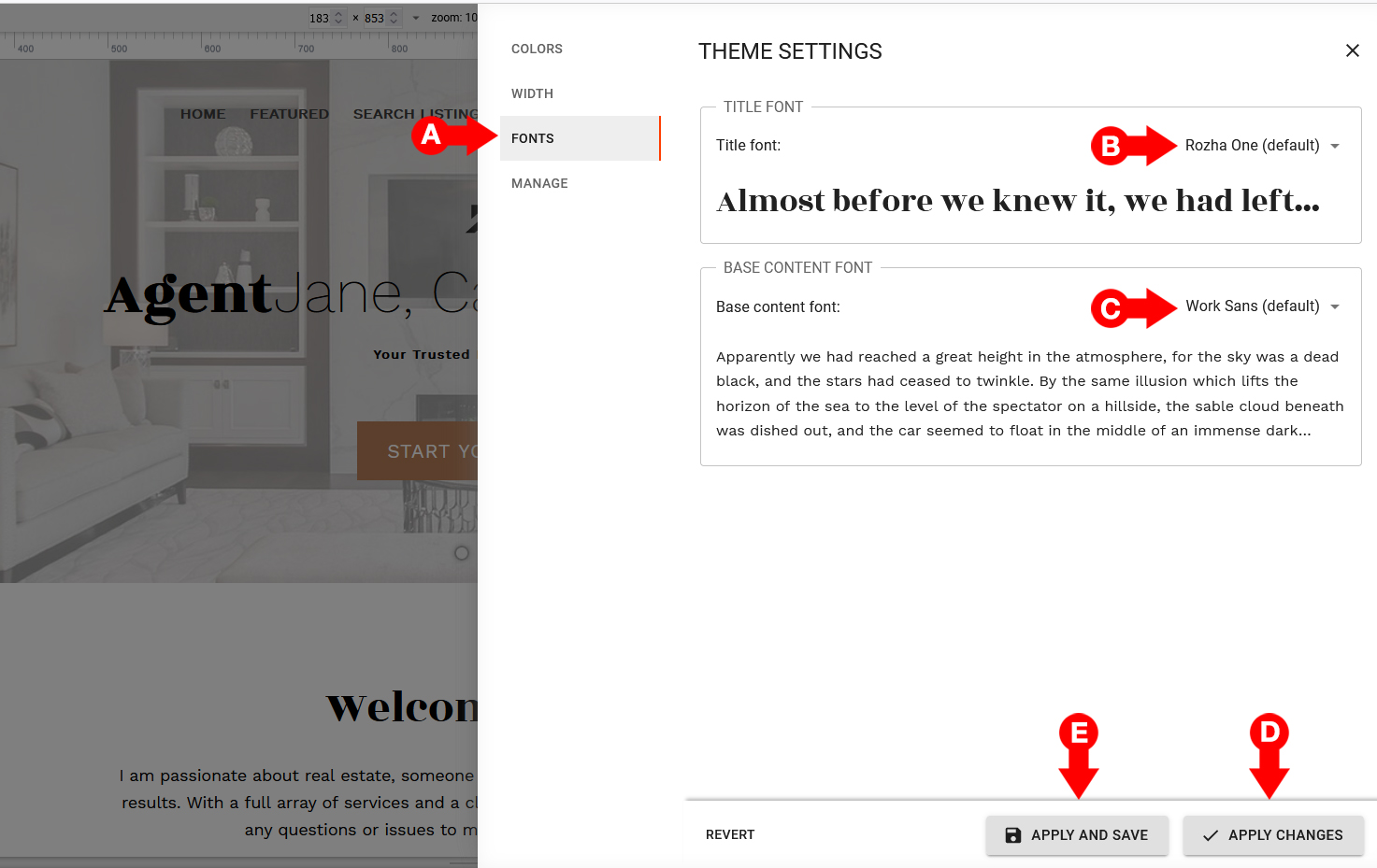
6 - Changing Fonts:
- A. On the Theme Settings panel, click on the Fonts tab.
- B. Click on the drop down menu to change the font for titles and headers.
- C. Click on the drop down menu to change the font for the main body text.
- D. Once you are satisfied, you can click on the Apply Changes button to see how the changes would look on your webpage, without commiting the changes yet.
- E. Or you can click on the Apply and Save button to commit your font change.

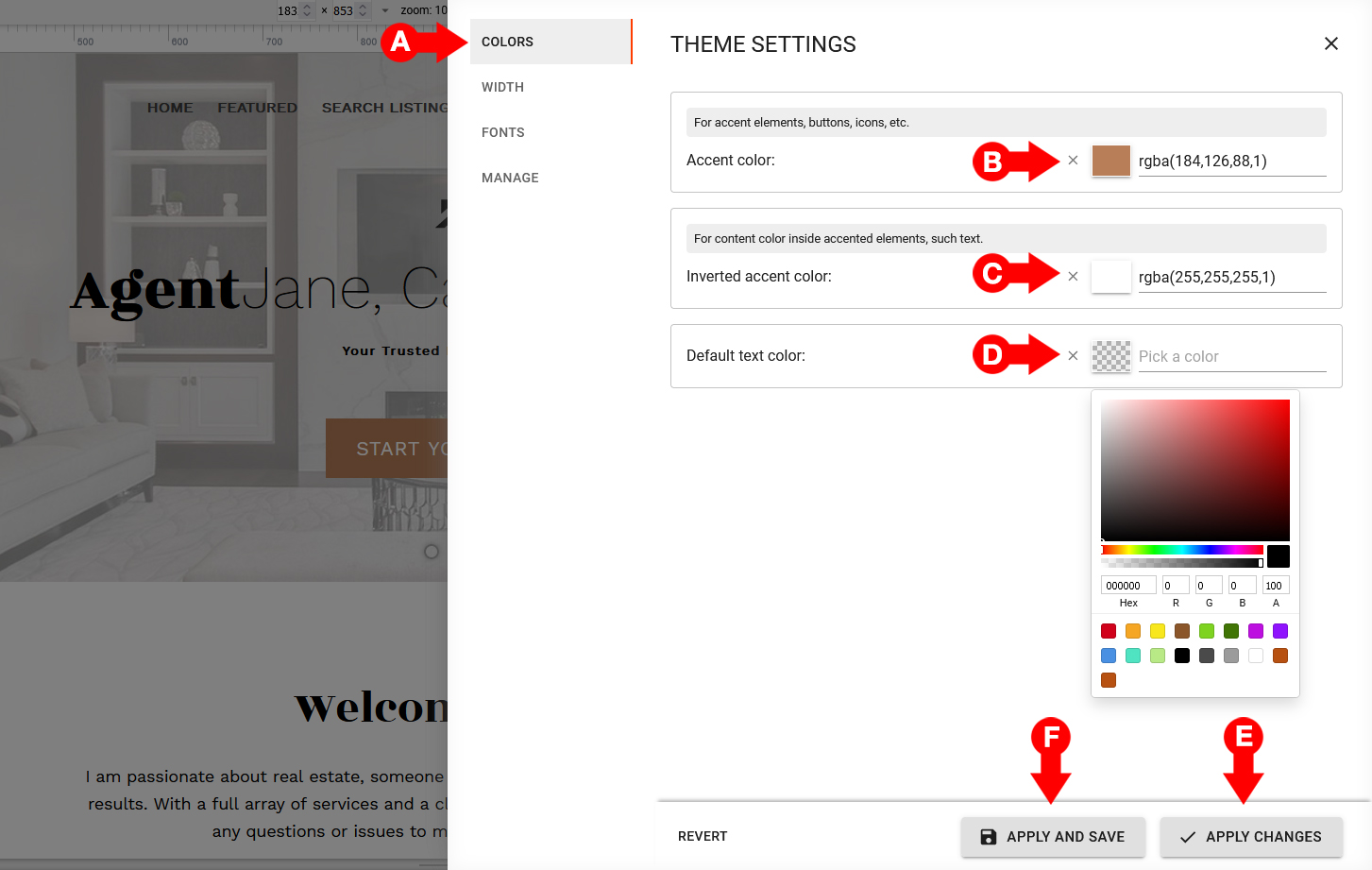
7 - Changing Colours:
- A. On the Theme Settings panel, click on the Colors tab.
- B. Click on the color picker boxto change the accent color for your website (icons, color accents and sections, buttons, etc.). You can use your mouse cursor to select a color from the color palette, or you cen use a color Hex Code, or RGBA value.
- For example: Buttons are colored Blue.
- C. Click on the color picker box to change the inverted accent color for your website (color inside buttons, accented sections, etc.)
- For example: Labels of Blue buttons are colored White.
- D. Click on the color picker box to change the default text color for your website.
- E. Once you are satisfied, you can click on the Apply Changes button to see how the changes would look on your webpage, without commiting the changes yet.
- F. Or you can click on the Apply and Save button to commit your color change.

K Kristine is the author of this solution article.